今日は、プロットインフォグラフィックをどうやって作っているのか、その舞台裏をお見せしてみましょうか。
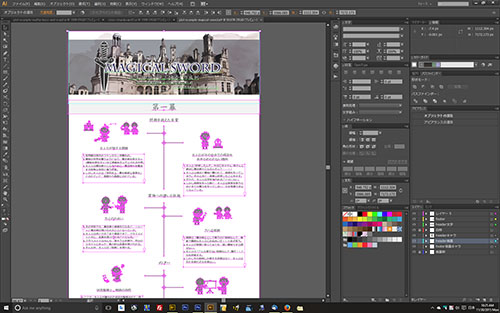
↑ ソフトはAdobe Illustratorを使ってます。
Illustratorでなくとも、私がやってるのは単純なものだけなので、フリーのドロー系ソフトでも大丈夫だろうとは思いますが。
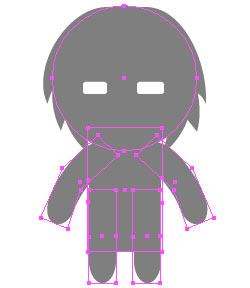
↑ キャラクターは、こんな感じで単純な構造です。
この骨格を移動・回転させたり、曲げたりすることで、いろんなポーズを作っていくわけですね。
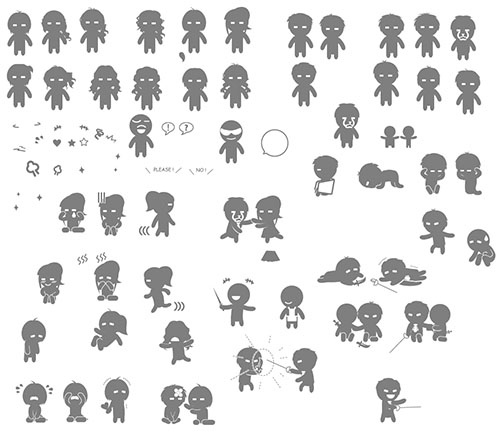
↑ で、いろいろと組み合わせることで、こんな感じに仕上がります。
構造がシンプルなので、ポーズをつけるのは結構楽だったり。
↑ キャラデザと、エフェクトやポーズ集。
ポーズは作れば作るほど、使い回しができるようになるので楽になります。
ちなみにキャラデザは楽なようでいて、結構考えたりします。
登場キャラ数が増えれば増えるほど、髪型だけでは差別化が難しくなるんですよ。
だから、ネクタイをつけたりだとか、サブキャラは目を描かなかったりだとか、いろいろ違いを作って分かりやすくしてます。
地味に工夫をしていたり。
こういうプロットインフォグラフィックは、多少の手間はかかりますが、実はそんなに難しくなかったりします。
興味がある方は、是非挑んでみるといいでしょう。
思い通りにできると、コミカルな感じで面白いですから(笑
ってことで、今日はプロットインフォグラフィックの舞台裏、という内容でした。
今日はここまで~。